HTML CSS おすすめ無料学習ツール3選
Progate(プロゲート)

Progate(プロゲート)はプログラミング言語の基礎が学べるサイト。アプリ版(ios, Android)もあるので便利。ゲーム感覚で気軽に始めることができ、VSCodeなどのコードエディタを準備する必要もありません。
HTML & CSSはもちろん、JavaScriptやPhthonなど様々なコースがあります。
※全レッスンにチャレンジするには月額料金がかかります。
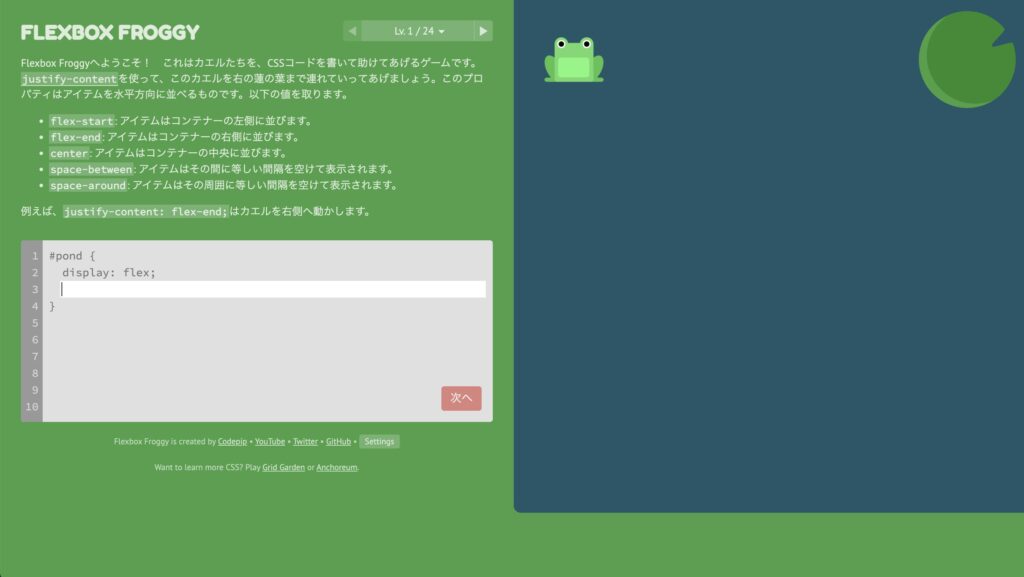
Flexbox Froggy

Flexbox FroggyはCSS Flexboxをゲームをしながら学べるFreeのサイト。
CSS Codeを書きながら、カエルたちを助けるゲーム。Lv.24までクリアすることでFlexboxの基礎をマスターすることができます。
参考
Flexbox FroggyCSS Flexboxのゲーム
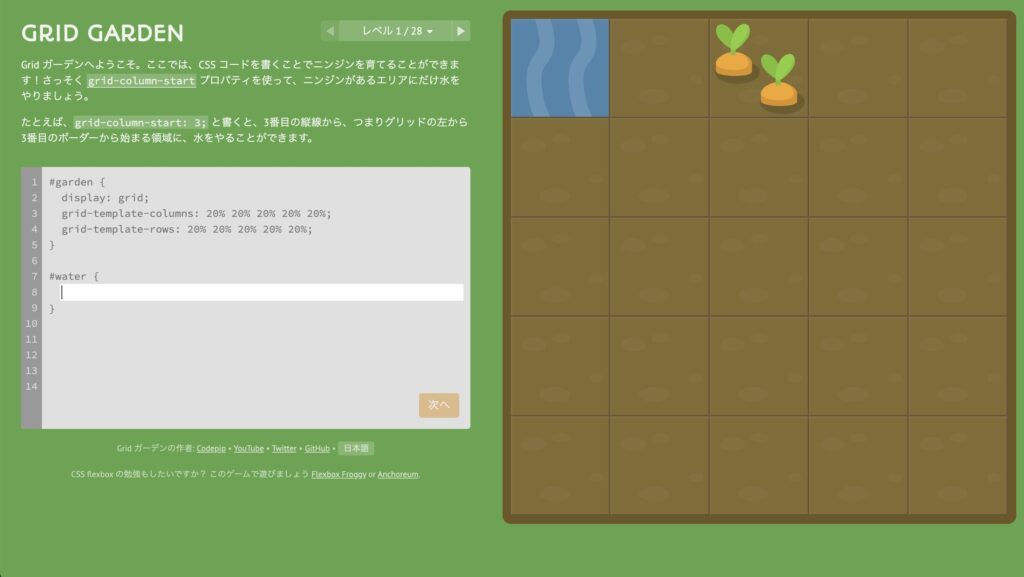
Grid Garden

Grid GardenはCSS gridを使ってニンジンを育てるゲーム。こちらも同じく無料です。
コードを書きながら、ニンジンに水をあげたり楽しみながらCSS gridの基礎を身につけましょう。
まとめ
この記事では、HTML,CSSの書き方が気軽に学べる3つのサイトをご紹介しました。
最初のうちは簡単なゲーム形式から始めて、慣れてきてから本格的に学ぶことでコードが楽しく書けるようになると思います。
Progateは月額料金がかかりますが、スマホで空き時間に学べるのでおすすめです。

